Show off your stuff
I hope everyone is well today. I have a fun and useful collection of tools today that I think many developers could use.

Ray.so
Turn your code into beautiful images. Choose from a range of syntax colors, hide or show the background, and toggle between a dark and light window. Sometimes you need to display some code, but don’t need to edit it. Maybe something being printed or presented. In that case, you can use Ray.so to create a nice looking image containing your creative coding brilliance.

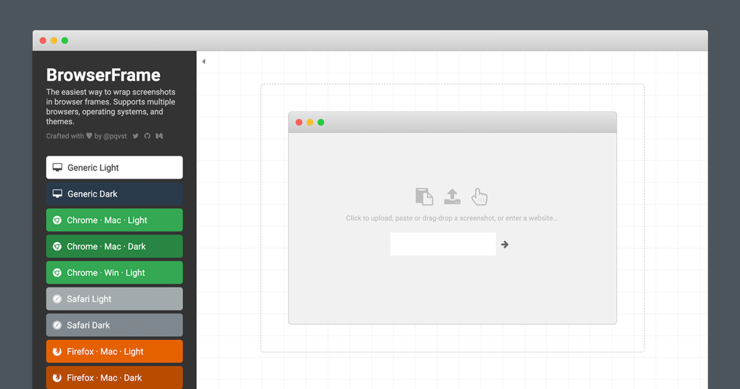
BrowserFrame
Browser Frame is a free tool that helps you wrap screenshots in different browser frames. Supports Chrome, Firefox, Safari, and more. Perhaps in the same context as the tool above you want to show off a UI design or some application information. You can wrap your screenshots in a generic browser frame that doesn’t include all of your open tabs and extension buttons. Or even just add some professional finish to your documentation.

readme.so
Use readme.so’s markdown editor and templates to easily create a ReadMe for your projects. It may seem simple, but creating a good README file is a powerful way to get engagement with your project. It is often the first thing people see about your project, and if you don’t have a dedicated site, it might be the only thing. This tool prompts you with common section found in a good README file and let you edit and rearrange the contents until you are ready to export it. Simple but useful.

